08-01-2024
Webdesign trends 2024 - Gedetailleerder, realistischer en warmer

Een nieuw jaar betekent nieuwe webdesign trends. Met behulp van gloednieuwe AI-technologie is het creëren van nieuwe stijlen en het zoeken naar inspiratie een stuk minder tijdrovend. Daarmee worden designs voor het eerst in lange tijd niet minimalistischer en praktischer, maar juist gedetailleerder, realistischer en warmer.
Pastelkleuren brengen warmte en zachtheid naar 2024
Pantone heeft Peach Fuzz als Color of the Year uitgeroepen, Histor noemt Limitless en Flexa kiest voor Sweet Embrace. Allemaal zachte warme kleuren en allemaal pastelkleuren. In deze onzekere dagen zoeken we allemaal naar warmte en zachtheid. Laten we hopen dat 2024 voor iedereen net zo warm en zacht wordt als deze kleuren.

AI-technologie maakt het maken van visuals veel toegankelijker
De innovaties in AI gaan razendsnel en daarom worden AI-tools in 2024 op allerlei manieren toegepast voor webdesign. AI breidt de mogelijkheden voor het visuele ontwerp van je website enorm uit. Heb je altijd al eens een Mona Lisa van jezelf willen maken of heb je een staande foto eigenlijk in landscape nodig? Geen probleem, illustraties en fotobewerkingen zijn met AI-tools veel efficiënter en goedkoper te realiseren. AI-technologie kan ook goed helpen bij het genereren van content ideeën of het bepalen van de informatiestructuur en sitemap van een website. Wij adviseren je graag over de mogelijkheden van AI.

Neumorphism / New Skeuomorphism
Toen Apple lang geleden de iPhone introduceerde ontstond er een nieuwe design trend: Skeuomorphism. Je Calender app zag eruit als een agenda en je had een digitale aansteker, kompas, calculator en notitieboekje op je telefoon. Het icoon voor YouTube was een TV en de instellingen waren te herkennen aan tandwielen. Apple wilde met het nabootsen van de look en feel van ‘echte’ materialen en vormen de functie van apps herkenbaar en vertrouwd maken en dat werkte.
Echter kostte het veel tijd om net dat ene knoopje, friemeltje of randje skeuomorfisch te ontwerpen om het echt te laten lijken. Na een tijdje waren de gebruikers bovendien genoeg gewend aan hun apps. Zo ontstond er uit commerciële overwegingen al snel de voorkeur voor ‘Flat Design’. Alles moest zo plat als een dubbeltje en zo strak mogelijk, praktisch voor zowel gebruikers, ontwerpers als ontwikkelaars. We noemen het inmiddels: ‘Modern Design’, want het is de meest geaccepteerde vorm van visuele uitingen voor digitale producten die we hebben.
Met New Skeuomorphism of Neumorphism maakt Skeuomorphism nu een comeback. We gaan echter niet terug naar het lijntjespapier of de virtuele aansteker, maar voegen net even een ‘finishing’ touch van diepte en realisme toe aan ontwerpen. Bijvoorbeeld met reflecterend glas, een uitnodigende knop of een geanimeerd sci-fi randje. Vergelijkbaar met interfaces in games en hoogstwaarschijnlijk is het via die weg weer populair geworden. Flat design is nog altijd ‘goedkoper’, maar als je wilt opvallen tussen alle platte vlakken dan is Neumorphism een gulden middenweg. Daarnaast zorgen de ontwikkelingen op AI gebied ervoor dat het niet meer zoveel tijd kost om inspiratie te zoeken of wat leuke effecten aan je strakke design toe te voegen.

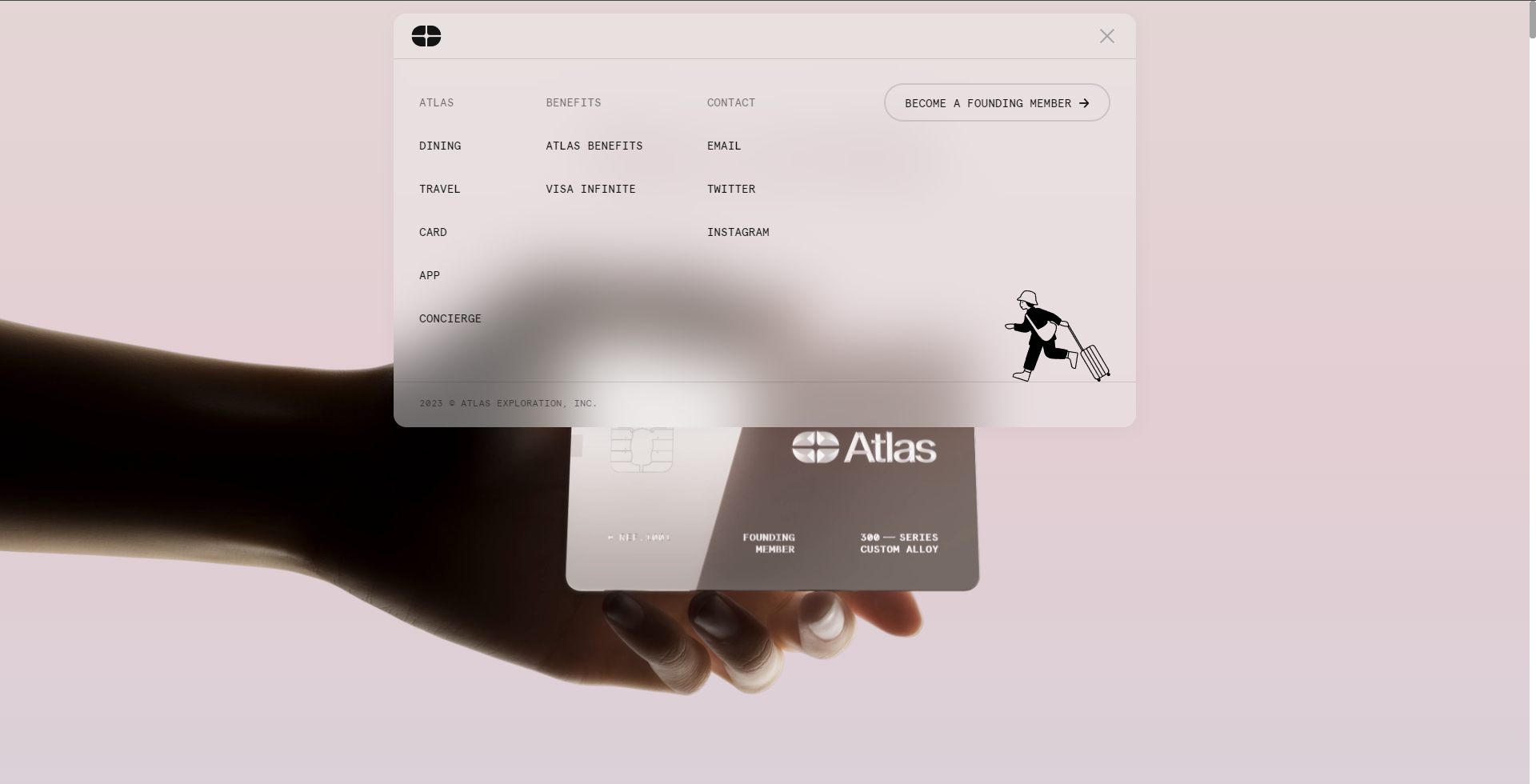
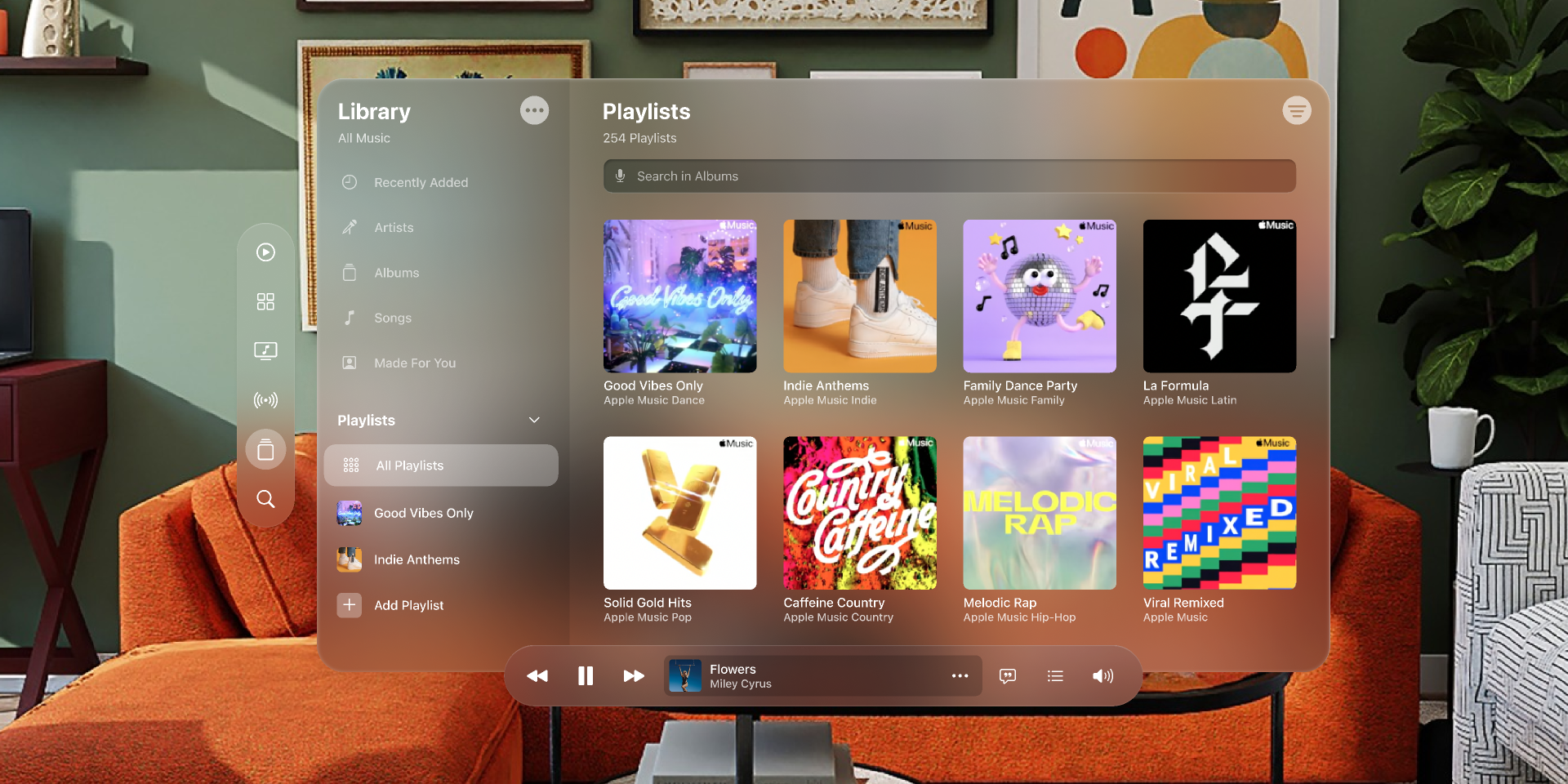
Glassmorphism
Een van deze realistische materialen is een nieuwe categorie geworden: glassmorphism. Het combineren van overlappende elementen met een doorschijnend glas-effect spreekt enorm tot de verbeelding en daarom zien we steeds meer designers spelen met glas in hun designs. Het heeft ook een praktische toepassing, want de mix van augmented reality en virtual reality die Apple wil gaan creëren met de Apple Vision Pro leunt op virtuele schermen en transparante vlakken en daar is glassmorphism uitermate geschikt voor.

Unieke brand stories
De afgelopen tijd zag ik een enorme toename in clickbait farms. Je zoekt iets op Google en je krijgt een nauwelijks bruikbaar resultaat. Google ziet dit ook en hecht daarom meer waarde aan de manier waarop je je jouw bedrijf presenteert en hoe je het verhaal vertelt. Met storytelling, mooie afbeeldingen en misschien zelfs filmpjes zet je een echte ‘brand experience’ neer die waardevol is voor de bezoeker en beloond wordt door de zoekmachine. Check onze rebrand video maar eens:
Maar wat maakt een brand? Die vraag zal in 2024 nog belangrijker worden. Wij voorspellen dat geluid een meer prominente rol krijgt en dat meer websites en apps unieke geluidseffecten en soundtracks krijgen. Daarnaast blijft de trend van een ‘personal brand’ de komende tijd groeien.
Dark Site in plaats van Dark Mode
Apple zorgde voor een enorme toename in populariteit van de kleur wit, waardoor het de meest gebruikte achtergrondkleur voor websites werd. Echter botst veel wit met het moderne idee van duurzaamheid en energiebesparing. Zwarte pixels vragen namelijk minder energie dan witte pixels. Daarnaast worden je ogen sneller moe van fel licht. Afijn, dat was reden genoeg om een Dark Mode toe te voegen aan je website. Echter brengt het onderhouden van twee kleurstellingen meer werk met zich mee en daarom zie je dat steeds meer websites al direct een donker ontwerp hebben of van Dark Mode de standaard keuze maken.

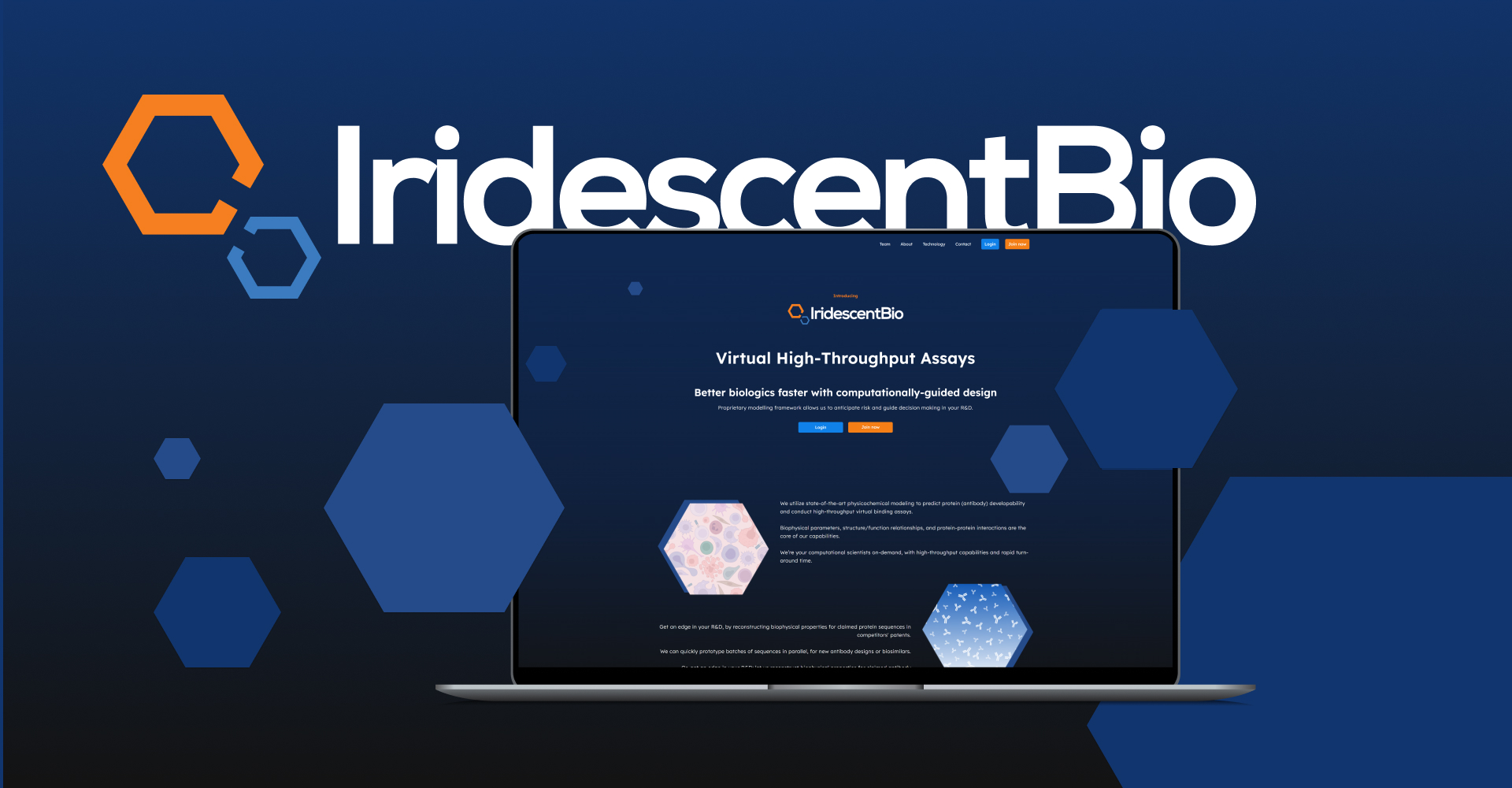
3D-elementen brengen diepgang
Is het nu wel of geen trend: 3D op websites. Dankzij AI-technologie kunnen we die vraag nu eindelijk met ja beantwoorden, want omdat AI-tools het zoveel gemakkelijker maken om 3D-modellen te creëren is het voor meer designers mogelijk om complexe 3D-elementen in hun designs te verwerken.
Gradients oftewel kleurverlopen
Kleurverlopen oftewel gradients maken een comeback. Het was een tijdje uit de mode toen alles ‘flat’ moest zijn. De gradients zijn in 2023 al anders gebruikt. Waarbij gradients vroeger beperkt waren tot achtergronden of grote vlakken, doken ze op in letters, iconen en buttons. Op de website van de Bètabanenmarkt hebben we deze trends stijlvol toegepast. In 2024 neemt het gebruik van gradients opnieuw een nieuwe wending. De gradients hebben minder logische kleurcombinaties en als het kan worden ze geanimeerd.

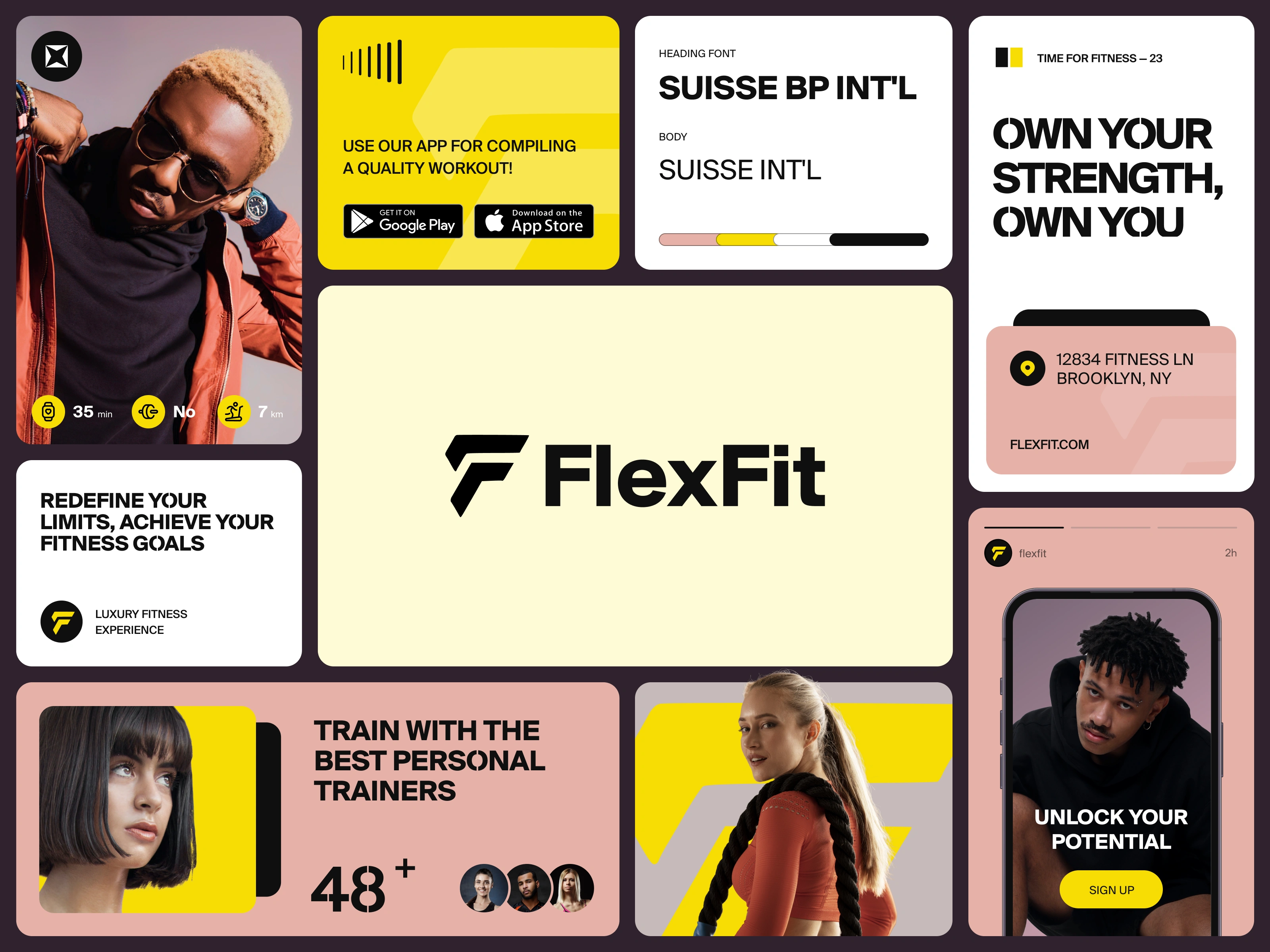
Bento grids
Sushi, manga, Nintendo… alles dat uit Japan komt is op dit moment populair. Het is daarom niet zo vreemd dat designers daar inspiratie uithalen. Een uitwerking hiervan is het zogenaamde ‘Bento grid’. Een ‘Bento grid’ is een serie van vakken die perfect op elkaar aansluiten qua ruimte en vorm. Gelijk aan de zogenaamde bento lunchbox die in Japan populair is. Apple begon het te gebruiken in hippe presentaties en daarna was de overstap naar websites snel gemaakt. Wij voorspelden een doorbraak in 2023 en we kregen gelijk, want we zien meer en meer bento grids.

Visuele composities brengen alles samen
Al deze trends lijken misschien los zand, maar ze vinden elkaar in visuele composities. White Space is uit, rijkgevulde visuals met illustraties, poppetjes, 3D objecten en foto’s zijn in. Hoe meer hoe beter, een mash-up van objecten met veel diepte, maar wel consistent in kleur en stijl en als het kan netjes ingedeeld in een Bento grid. LG neemt bijna alle trends mee in de CES campagne.

Val op met deze nieuwe trends en laat in 2024 een spetterende website ontwerpen voor je bedrijf of organisatie. Wij zijn er klaar voor! Build with us.